Ken je het gezegde “als je niet online bent, dan besta je niet”? Dit wordt met de dag relevanter invloed op de online marktplaats de wereld van het winkelen blijft domineren.
Retailers kunnen dit op de volgende manier voltooien: zonder e-commerce website kan het zijn dat je jezelf belemmert om je omzetdoelstellingen te behalen en je volledige potentieel te bereiken.
Waar houdt e-commerce website-ontwerp precies in?
Simpel gezegd is dit het proces van het creëren van een online winkel voor jouw bedrijf, waarmee je op digitale wijze aan jouw doelgroep kunt verkopen. Om een e-commerce website te ontwerpen moet je een plan uitwerken, dit plan vervolgens conceptualiseren en jouw content en producten op de juiste manier weergeven.
E-commerce is nu enorm populair. Steeds meer bedrijven en shoppers doen hun aankopen bij e-commerce winkels. In 2020 haalde de online verkoop van Walmart 97%. De omzet- en winstgroei van Amazon bereikte in het tweede kwartaal 40%. Niet alleen de grote jongens gewonnen van de ingewikkelde honger van consumenten naar online winkelen. Kleinere retailers, zoals Howards Storage World en B-Wear Sportswear, zien hun omzet uit e-commerce in vergelijking met het jaar eerder met dubbele en zelfs driedubbele cijfers stijgen.
Wat hebben deze bedrijven met elkaar gemeen? Hun moderne e-commerce websites zijn ontworpen en structureel voor klantconversie.
Wij gaan je laten zien hoe jij je aan kunt sluiten bij het aantal retailers dat elk jaar hun jaarlijkse e-commerce doelen bereikt en overtreffen.
Wat heb je nodig om een prachtige e-commerce website te bouwen?
Wat voor soort e-commerce website je dan ook wilt bouwen, je zult als eerste een e-commerce platform nodig hebben die jou in staat stelt de beste e-commerce winkel te bouwen.
De drie hoofdtypes e-commerce platforms zijn:
Open-source
SaaS
Headless commerce
Deze zullen jullie allemaal voorzien van een toolkit waarmee jij een online winkel kunt creëren: een paginabuilder, betaalpagina, betalingsgateway-integraties en meer. Het verschil tussen deze e-commerceplatforms zit in de niveaus van:
Suggestie.
Prestaties.
verbeterde functies.
Flexibiliteit.
SaaS-platforms bieden een kant-en-klare e-commerce website-ontwerpervaring. Je kunt binnen enkele uren een website ontwerpen door middel van een drag-and-drop visuele editor. Dit betekent wel dat je minder aangepaste functies kunt toevoegen en jouw website minder kunt personaliseren.
Open source-platforms zijn net een leeg doek voor je, wanneer je er genoeg tijd en moeite hebt om te kruisen, kun je elk soort e-commerce website omzetten. Als je alles vanaf nul moet creëren zul je wel beschikking moeten hebben over een programmeur en ontwerper.
Headless commerce-platforms worden gebouwd met flexibiliteit in het achterhoofd, zodat je overal gedifferentieerde winkelervaringen kunt creëren, met een krachtige commerce-engine op de back-end. Bij andere e-commerce-opties is bij headless commerce de front-end gescheiden van de back-end, waardoor je op elk moment van het platform kunt veranderen. Met extra ingewikkelde systemen gaat echter wel een ingewikkelder proces gepaard.
Je kunt kiezen tussen:
Headless commerce en Open SaaS-platforms zoals BigCommerce.
SaaS-platforms zoals Shopify, dat wel een headless commerce-aanbod heeft, maar met strikte API-aanroepen per secondelimieten.
SaaS webshop bouwers zoals Squarespace en Wix.
Open-source platforms zoals Magento, wat geen eigen thema-editor heeft, en WooCommerce, wat technisch gezien een e-commerce plugin is.
Met soortgelijke e-commerce oplossingen kun je prachtige en unieke websites maken, maar je vergroot geen core commerce functionaliteit vanaf nul op te bouwen.
Het maakt niet uit voor welke webshop builder je kiest, terwijl je er maar voor zorgt dat jouw keuze de volgende functies heeft:
1. Responsief ontwerp
Mobiele responsiviteit is van essentieel belang voor het succes van een e-commerce website. Veel consumenten voltooien hun hele aankoopproces (van onderzoek tot aankoop) op smartphones. geef zelfs toe dat ze websites niet identiek zijn voor mobiel gebruik links laten liggen. Een responsief e-commerceplatform kan ervoor zorgen dat bezoekers met alle soorten apparaten dezelfde geweldige on-site ervaring hebben - zonder enige ontwerpbeperkingen.
BigCommerce is een vooraanstaand e-commerceplatform voor het bouwen van een prachtige mobiele webwinkel die is aangepast om de mobiele omzet te vergroten zonder enige extra inspanning te verhogen. Met ons platform krijgen gebruikers:
Thema's beantwoorden
Afbeeldingen op maat en geschikt voor mobiel gebruik.
Mobiele pagina's zijn ontworpen voor betere prestaties en meer betrokkenheid.
2. Creatieve mogelijkheden
"Schoonheid" is een zeer subjectief begrip. Met betrekking tot webdesign betekent “er goed lijkt” meestal een handige lay-out, mooie typografie en iconografie, scherpe visuals en andere on-site ontwerpelementen die jouw winkel zal onderscheiden van anderen.
Als jouw e-commerce platform geen personalisatiemogelijkheden en mooie kant-en-klare sjablonen heeft, zit je enorm aan hetzelfde ontwerp als honderden andere winkels, met weinig mogelijkheid om te laten zien hoe jouw merk zich onderscheidt.
Met BigCommerce kunnen bedrijven:
Hun website met onze intuïtieve visuele editor, Page Builder, volledig personaliseren.
Mobiele verkoop stimuleren door middel van responsieve sjablonen.
Een website met behulp van moderne ontwikkelingstools in de helft van de tijd bouwen.
Een gepersonaliseerde, aantrekkelijke winkelervaring bieden.
Verbinden met een wereldwijd netwerk van professionele website-ontwerpexperts.
3. Gebruiksvriendelijke websitenavigatie.
Navigatie is een overkoepelende term voor alle UI-elementen waarmee gebruikers specifieke informatie op jouw website kunnen bereiken. Denk aan het headernavigatiemenu, productcategoriepagina's, filters, on-site zoeken en footers. Als een e-commerce pagina jou beperkt in jouw mogelijkheden om aangepaste navigatiepaden te maken, zorgt dit voor een mooie maar disfunctionele website. Weinig klanten zullen hier gebruik van willen maken, wat betekent dat jouw conversiepercentage eronder zal lijden.
Een goede, gebruiksvriendelijke website kan een wereld van verschil maken tussen een klant die rondkijkt en een klant die koopt. Het eenvoudige, intuïtieve platformontwerp van BigCommerce laat klanten op elk apparaat zonder afleiding gemakkelijk afrekenen. Door de online shopervaring te vereenvoudigen, maken we een ooit moeilijk proces gemakkelijk.
4. Een aantrekkelijke gebruikerservaring
Plezier zet consumenten ertoe aan hun aankoop te voltooien en daarna verder te winkelen. Wat een maximaal gevoel van plezier en tilt een merk naar een hoger niveau? De beste marketingtools ter wereld zullen niet helpen als jouw websiteklanten in de steek laat.
De oplossing? Een goede doordachte gebruikerservaring (UX).
UX speelt een doorslaggevende rol in ervoor zorgen dat uw website niet alleen functioneel is, maar daarnaast ook intuïtief, betrouwbaar, gebruiksvriendelijk en gemakkelijk te navigeren. Deze factoren maken de interactie met de site prettiger en verbeteren de surfervaring.
Denk aan hogere conversies, herhaalaankopen, geweldige vertalingen en mond-tot-mond gebruikt. Dit zijn van groot belang en kunnen het verschil maken tussen de groei en ondergang van een bedrijf. Hoe bepaal je of jouw e-commerce platform UX-vriendelijk is? Bekijk verschillende webshop voorbeelden die gebouwd zijn op het BigCommerce platform. In het bijzonder:
Beoordeel de basis UI-componenten. Bekijk de website en bepaal van de navigatie je bevalt, of je de lay-outs effectief vindt en van alle ontwerpelementen intuïtief zijn en er goed uitziet.
Bekijk de aanpassingsmogelijkheden. Hoe meer elementen je kunt aanpassen, des te unieker je jouw UX kunt maken krachtige jouw activiteiten zich uitbreiden. Vergeet ook niet: een 'starter' praktijk die in het begin voor een kleine winkel prima lijkt kan voor grotere bedrijven veranderen in een geldverslindende reden. Zorg ervoor dat je jouw relevante ontwerpelementen kunt toevoegen en verwijderen.
Maak kennis met de prestaties van de website. De laadtijd van pagina's en de snelheid van de website voegt iets toe of doet iets af aan jouw UX. Trage pagina's, haperende ontwerpelementen en langzaam ladende productvideo's zijn vaak het gevolg van een slechte hostingprovider en CMS/CDN die door het e-commerceplatform worden gebruikt.
Het e-commerceplatform van BigCommerce houdt hier rekening mee en stelt bedrijven in staat een website te creëren met een aantrekkelijke en lonende gebruikerservaring.
Wil je bedrijf jouw bedrijf snel online op de kaart zetten?
Bouw, beheer en schaal het online bedrijf dat jij wilt. Start vandaag nog jouw gratis proefperiode!
Ontwerpverschillen tussen B2C en B2B e-commerce websites
Om een goede website te ontwerpen, moet je jouw doelgroep en de beste manier zijn om die te bereiken begrijpen. Zowel Business-to-Business (B2B) als Business-to-Consumer (B2C) e-commerce websites hebben hetzelfde doel: verkopen. De middelen om dat doel te bereiken verschillen echter.
Voor B2C bedrijven is naamsbekendheid de voornaamste prioriteit. Een opvallende merk (denk aan bij het kiezen van jouw domeinnaam) met een sterke online aanwezigheid = een grotere aandeel van de totale potentiële markt.
Voor B2B-bedrijven is het genereren van leads de topprioriteit. Met een nichemarkt en landingsaankoopcycli moeten B2B-merken een stabiele stroom van warme leads creëren.
Laten we kijken wat dit betekent op het gebied van design.
1. Intentie van de klant.
Zowel B2B- als B2C-aankopen worden aangewakkerd door een behoefte. De onderliggende motivatie achter die verschillen zijn echter verschillend.
B2B-klantenintentie wordt gedreven door bedrijfsprioriteiten en gesteund door een groep andere mensen (stakeholders, teams, klanten van het bedrijf, vereist). Met veel mensen om tevreden te stellen, duurt het productonderzoek langer en is de lijst van vereisten voor productevaluatie aanzienlijker. Daarom zijn B2B e-commerce websites meer gericht op het converteren van top-of-the-funnel (TOFU) en middle-of-the-funnel (MOFU) bezoekers naar prospects en vervolgens om te zetten in klanten met behulp van een combinatie van online (e-mailmarketing, eBooks, sociale media, online demo's) en offline verkoop (telefonisch overleg, persoonlijke demo's, enz.) strategieën.
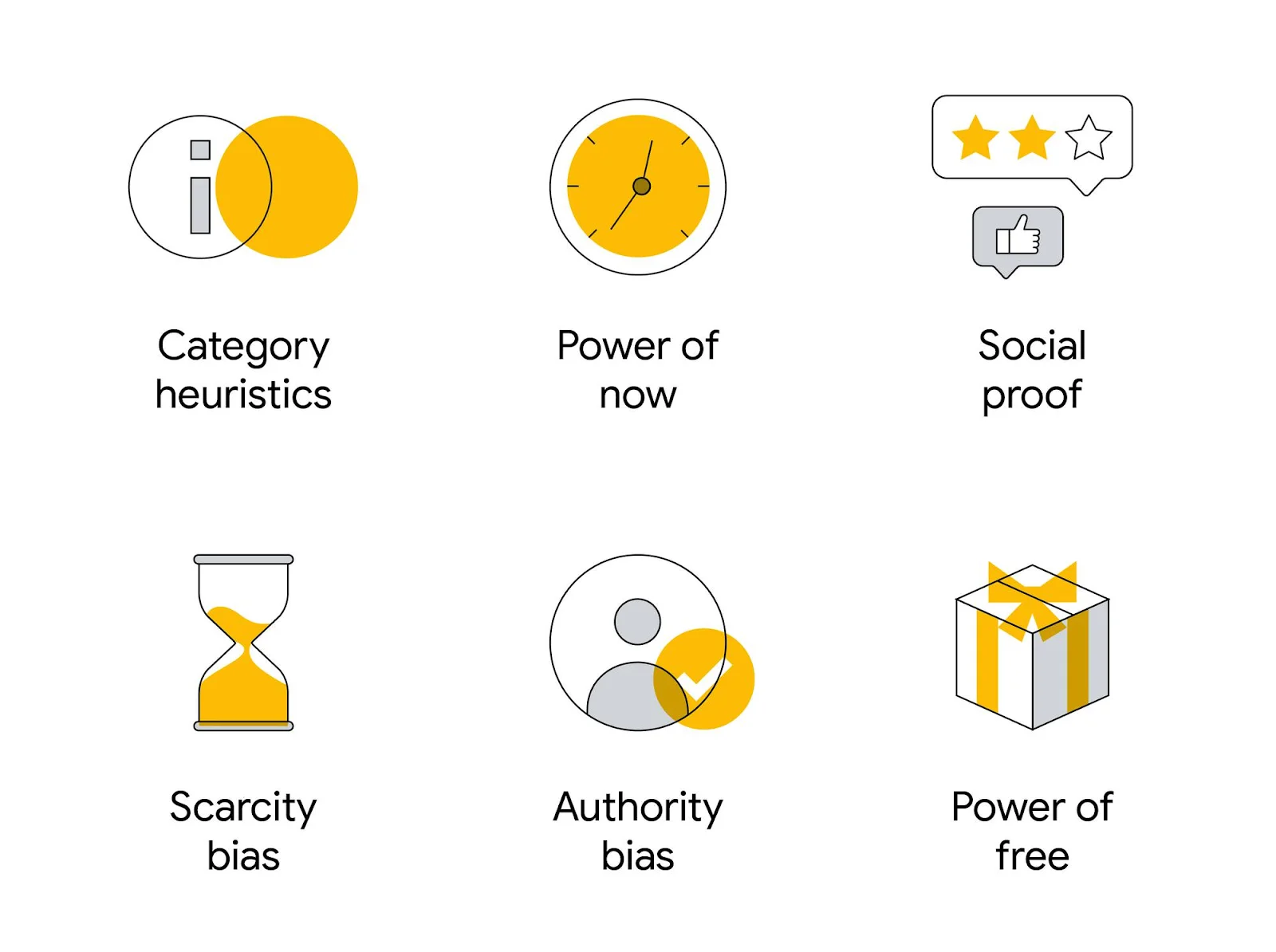
B2C-shoppers handelen op basis van een onmiddellijke behoefte. Hoewel veel mensen ook rondkijken en productspecificaties en prijzen vergelijken, gemiddeld ze minder tijd aan elke fase van de verkoopcyclus. Bij het tegenhouden van B2B-kopers, die meer tijd besteden aan op gegevens gebaseerde productevaluatie en -overweging, handelen B2C-shoppers vaak impulsief en zijn ze discussieer voor verschillende cognitieve triggers, geactiveerd door onze vooringenomenheid:

De effectieve conversie-optimalisatiestrategieën van B2C-retailers maken gebruik van deze voordelen in hun ontwerp om aankoopbeslissingen te beïnvloeden.
2. Aankoopproces
Er zijn meer mensen betrokken bij het B2B-aankoopproces, inclusief inbegrepen en de inkopers/beslissers. Een e-commerce website is een instrument dat informeert, ondersteunt en laat zien hoe jouw producten aan alle behoeften van het bedrijf kunnen voldoen door middel van content, interactieve on-site tools en verdeelde marketingmiddelen. Vergeet niet: jouw einddoel is het genereren van leads, niet hopen op een onmiddellijke verkoop.
In de B2C-markt zijn aankoopbeslissingen vaak en omgekeerd door gebeurtenissen. Is de koffiezetapparaat kapot? Dan heb ik heb een nieuwe nodig. Oh, die schoenen zien er leuk uit. Waar kan ik die kopen?
De meeste B2C-consumenten zijn voortdurend op zoek naar producten en zelden ze op de achtergrond. Na het ontdekken van een goed aanbod staan ze bijna klaar om ervoor te gaan. In dat opzicht moeten B2C e-commerce websites het ontdekken en inspelen op dat gevoel van urgentie.
3.Gebruikerservaring
Gebruikerservaring is net zo essentieel voor B2B- als B2C-shoppers, maar het is belangrijk dat je rekening houdt met de verschillen in intentie- en aankoopproces. Nielsen group identificeert vijf belangrijke verschillen in UX-vereisten voor B2B en B2C websites:
B2B-ontwerp moet ruimte hebben voor content die een lang implementatie- en verkoopproces ondersteunt.
Alle B2B-content moet twee doelgroepen aanspreken: "kiezers" (besluitvormers) en bezets.
B2B-productinformatie moet langer en uitgebreider zijn en daarnaast een duidelijk overzicht bevatten van integraties, mogelijkheden en wettelijke vereisten.
Zowel B2B- als B2C-klanten zijn prijsbewust. B2B-prijsscenario's zijn echter complexer. Voorzie B2B-kopers van verschillende prijsvarianten, pay-per-usage scenario's van rekenmachines wat de implementatie zal worden gebruikt.
B2B-websites moeten zich, net als B2C-winkels, gericht op verschillende klantsegmenten die in grootte, bedrijfstak en operationele budgetten bestaan. Dat betekent dat B2B-websites een meer diverse, doelgroep gebaseerde navigatie moeten ontwerpen om op alle doelgroepen te spelen.
Bij het ontwerpen van een e-commerceplatform moet een B2B-bedrijf alles doen wat het kan om het uiterlijk en het ontwerp van de website te verbeteren en gebruikerservaring te bieden. Dit kan worden bereikt door middel van:
Gebruiksgemak. Alles op de website moet gemakkelijk te vinden zijn. De snelheid en het gemak waarmee een klant de site kan bekijken is cruciaal voor het koopproces.
Logo's en recensies. Een gevarieerde selectie van klant- en logorecensies en getuigenissen kan een breder publiek bereiken door betrouwbare informatie te verstrekken.
Oproepen tot actie (CTA's). Een klant is geïnteresseerd in een product - wat nu? Afgestemde CTA's die de aandacht trekken en consumenten in de juiste richting kunnen wijzen, zullen leads genereren en de winstgevendheid verhogen.
E-commerce voorbeelden: 7 van de beste webshopontwerpen
Nu je weet hoe e-commerce webdesign verschillend voor B2B-websites kunnen we terugkomen op B2C-commerce en enkele webshop voorbeelden bekijken..
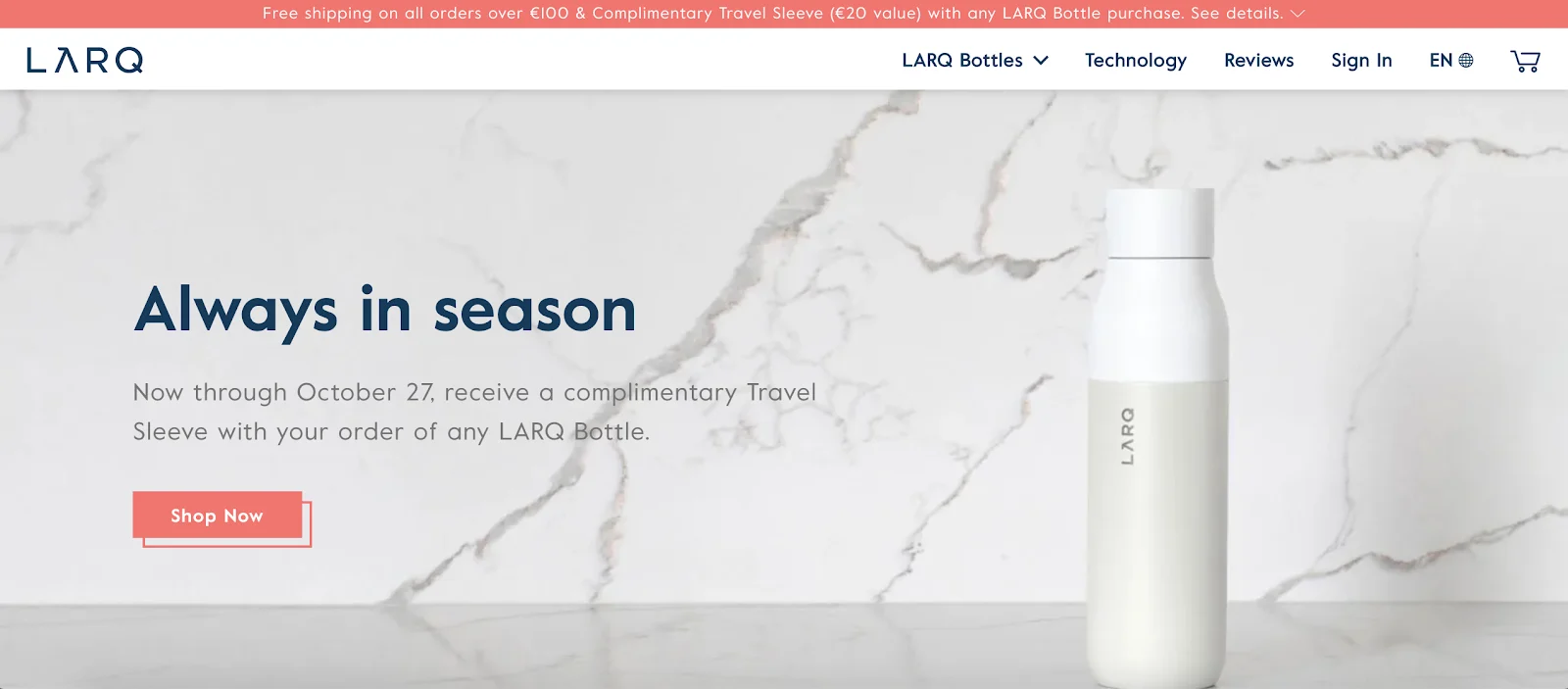
1. Larq

LARQ maakt gebruik van betrouwbare productafbeeldingen en animaties en ons maakt daarmee enthousiast over iets simpels als water drinken. De herbruikbare waterflesverkoper overtuigt ons om ons aan te sluiten bij hun Bottle Movement en meer van hun stijlvolle producten te ontdekken via spot-on copywriting, kleurblokproductkenmerken en een interactieve plastic afvalcalculator.
Een ander cruciaal moment was het toevoegen van multiregionale mogelijkheden (met behulp van BigCommerce). Volgens LARQ steeg hun conversie binnen drie maanden met 80%.
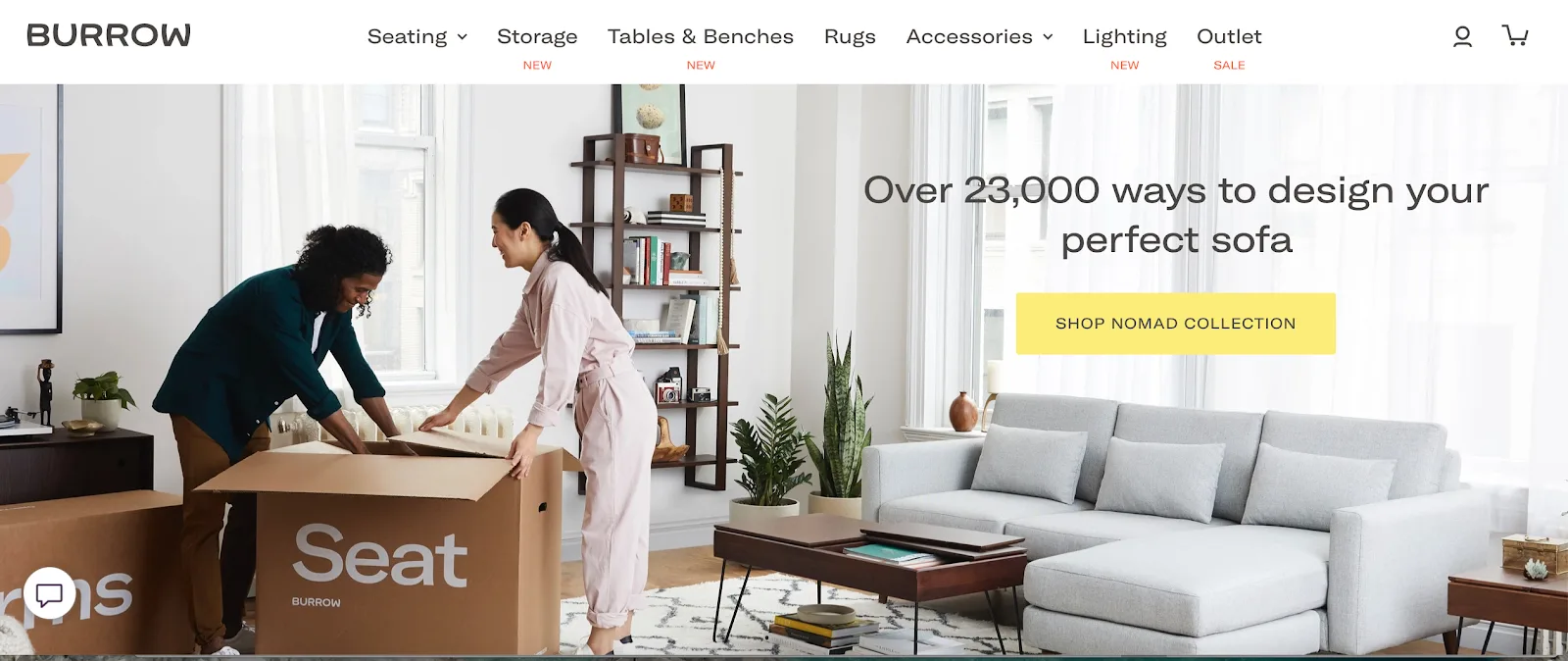
1. Burrow

Modulaire meubelwinkel Burrow heeft op de homepage in plaats van tekst gebruik gemaakt van een video. Deze demonstreert hun belangrijkste waardepositie: nieuwe meubels samenstellen kan zowel leuk als snel zijn en je hebt er geen gereedschap voor nodig. Met behulp van een combinatie van product en lifestyle foto's laat Burrow hun nieuwste ontwerpen in een huiselijke omgeving zien, kun je ze aanpassen en met enkele klikken bestellen.
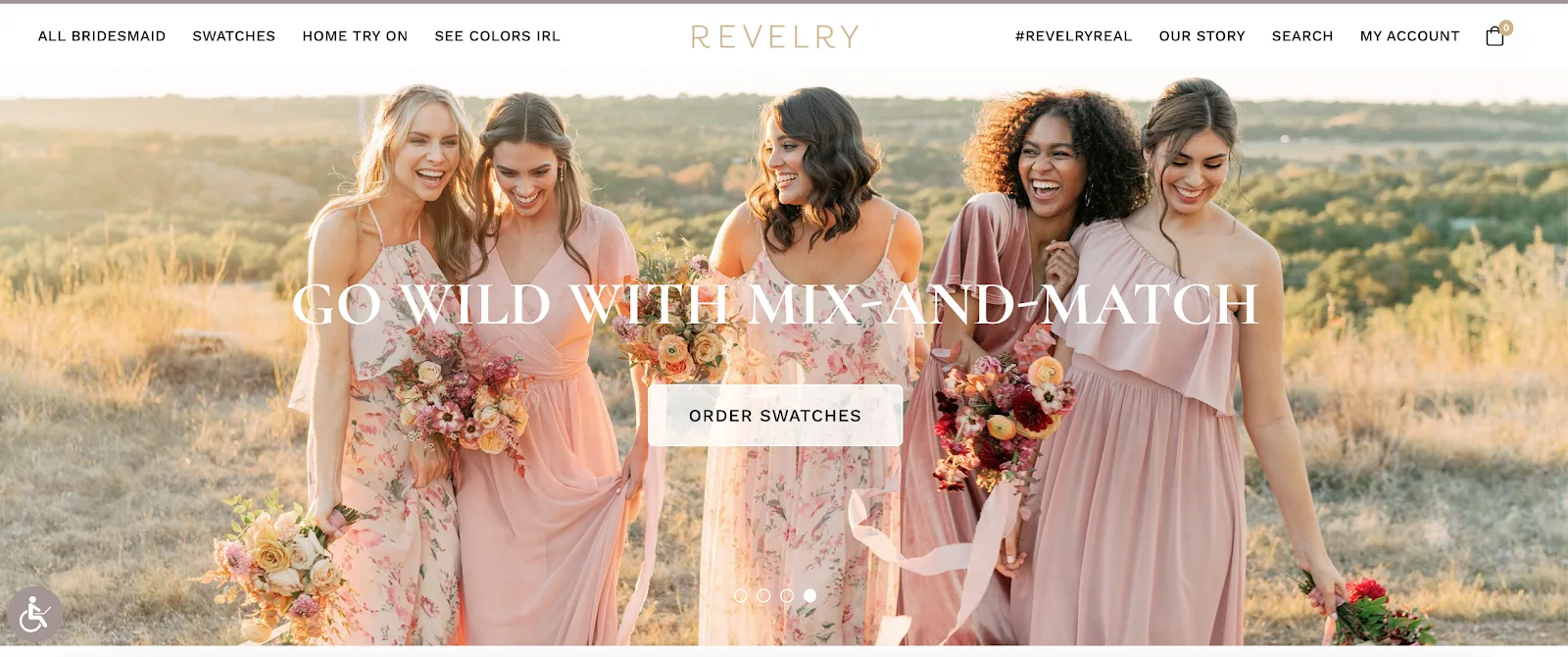
3. Revelry

Revelry weet welke stoftalen het is, als het gaat om de jurken van de bruidsmeisjes, de kortste weg zijn naar de portemonnee van elke bruid. En dan hebben we nog niet eens over de gratis voorbeeldlevering en de thuispas voor het hele gezelschap. Beide opties hebben een prominente plek op de homepage van de e-tailer, net als een uitstekende categorienavigatie waarmee klanten verschillende jurkstijlen, materialen en kleuren kunnen ontdekken.
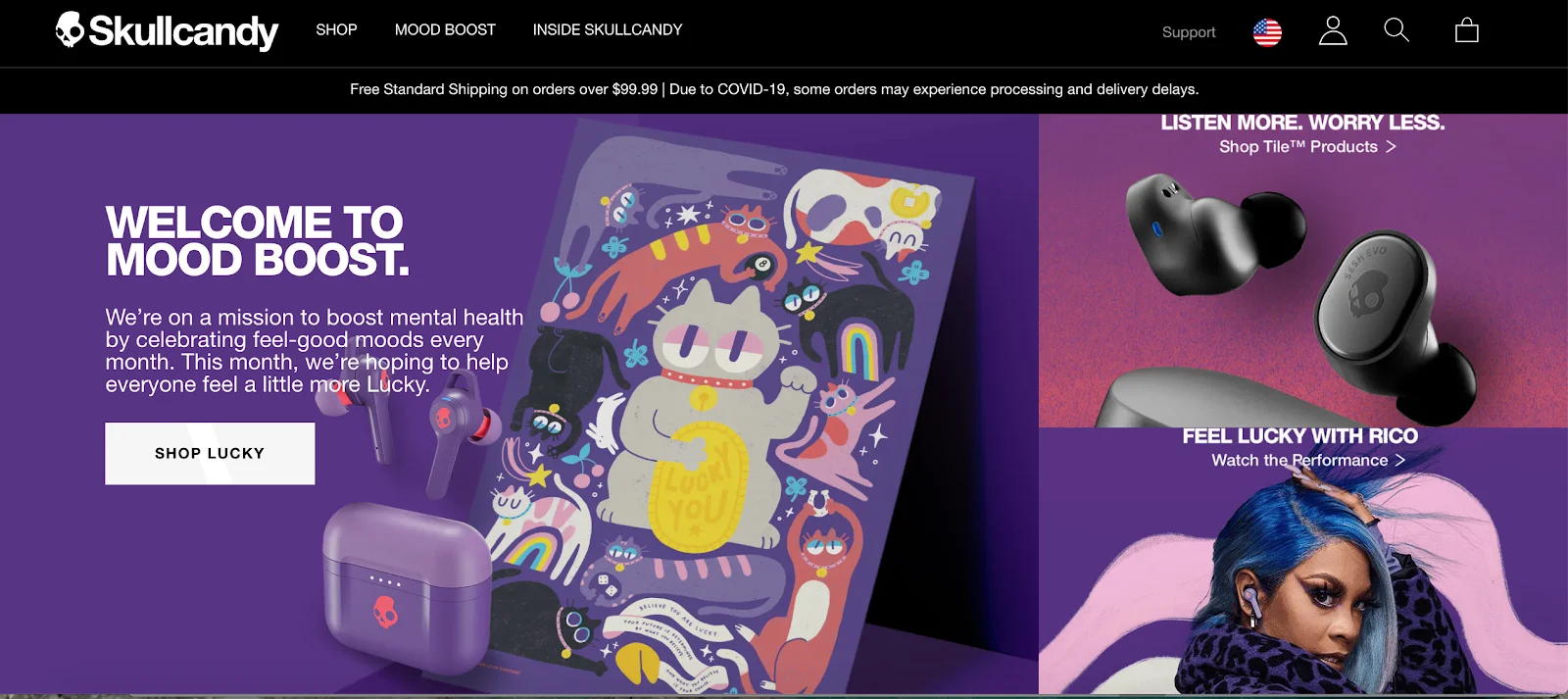
4. Skullcandy

We zijn nogal vaak enthousiast over Skullcandy, maar het is lastig om deze e-commerce winkel te overtreffen. Ze verschijnen op onverwachte wijze felle kleuren met een kenmerkend zwart website-ontwerp en creëren zo een geststroomlijnd, luxueus gevoel. Producten zijn gemakkelijk te ontdekken en op video in detail te bekijken, daarna kun je de specificaties lezen. Hoewel hun primaire audiomarkt is, heeft Skullcandy dankzij hun deskundige gebruik van visuals, materiaalontwerpelementen en video op hun website gezorgd voor een heerlijke zintuiglijke ervaring.
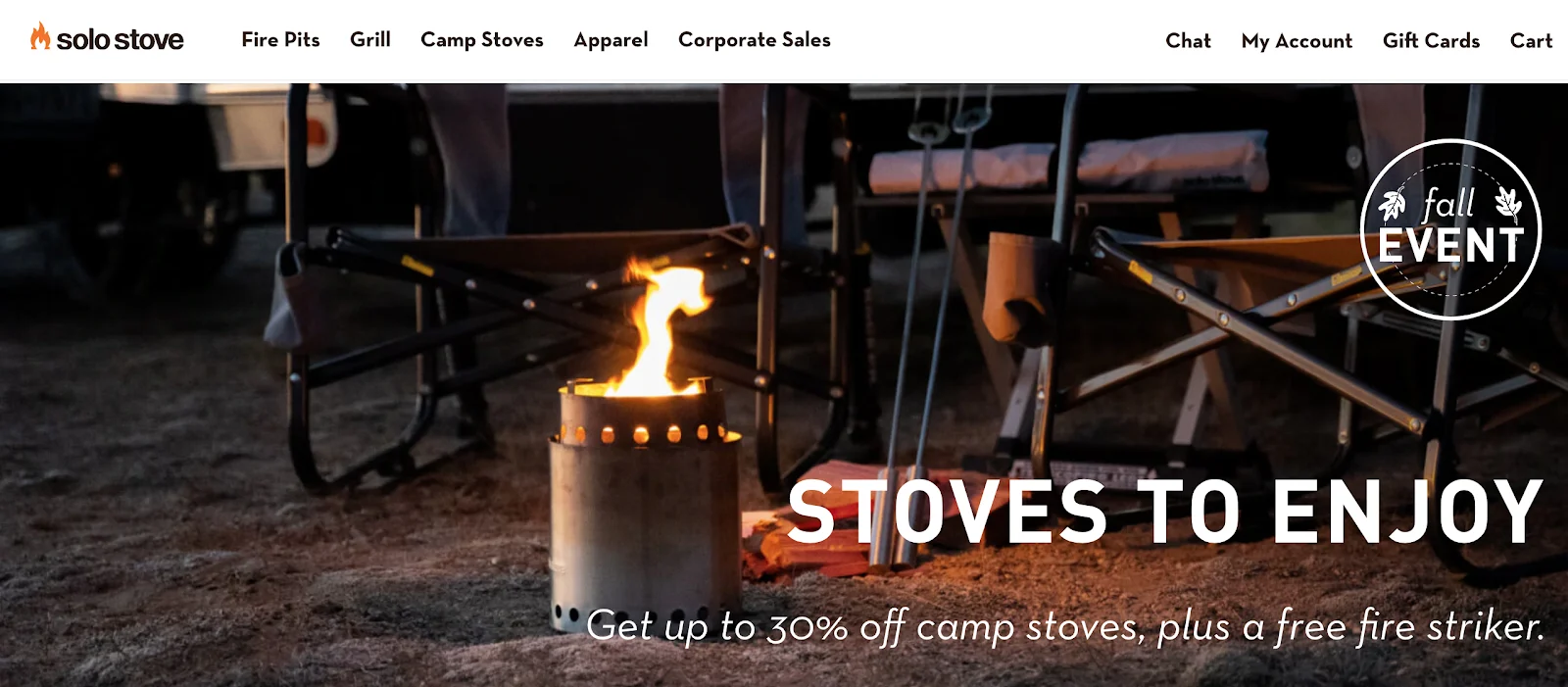
5. Solo stove

De website van Solo Stove is een uitstekend voorbeeld van het gebruik van iconografie in e-commerce. De vuurkorven fabrikant heeft aangepaste iconen voor elke productcategorie gemaakt en brengt zo beter over wat ze verkopen en ongelooflijke enkele van de belangrijkste productspecificaties. How-to productvideo's, illustraties en FAQ-secties hun belangrijkste punt verder - hun producten zijn duurzaam, gemakkelijk te gebruiken en de prijs zeker waard.
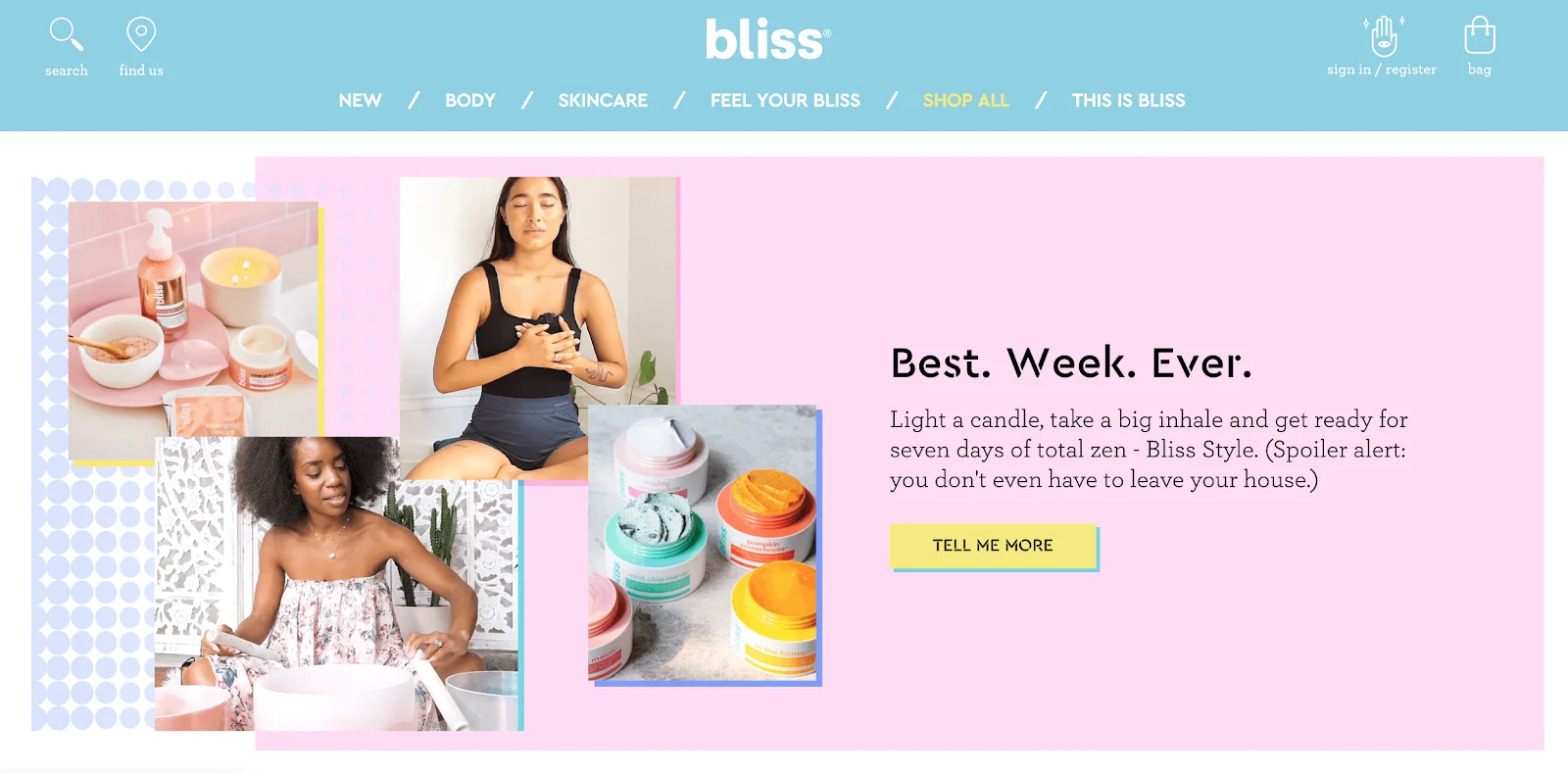
6. Bliss

De website van Bliss is een absolute eyecatcher. Het wellness huidverzorgingsmerk maakt gebruik van drie dominante kleuren - millennial pink, babyblauw en Gen Z-geel - en spreekt daarmee hun primaire koperspersoon’s op visuele wijze aan. De funky en vriendelijke merkattitude wordt verder versterkt door microkopie. De tekst van knoppen, titels van rubrieken en formulierbeschrijvingen geeft je het gevoel dat je met een vriend over je huidverzorgingsroutine aan het praten bent.
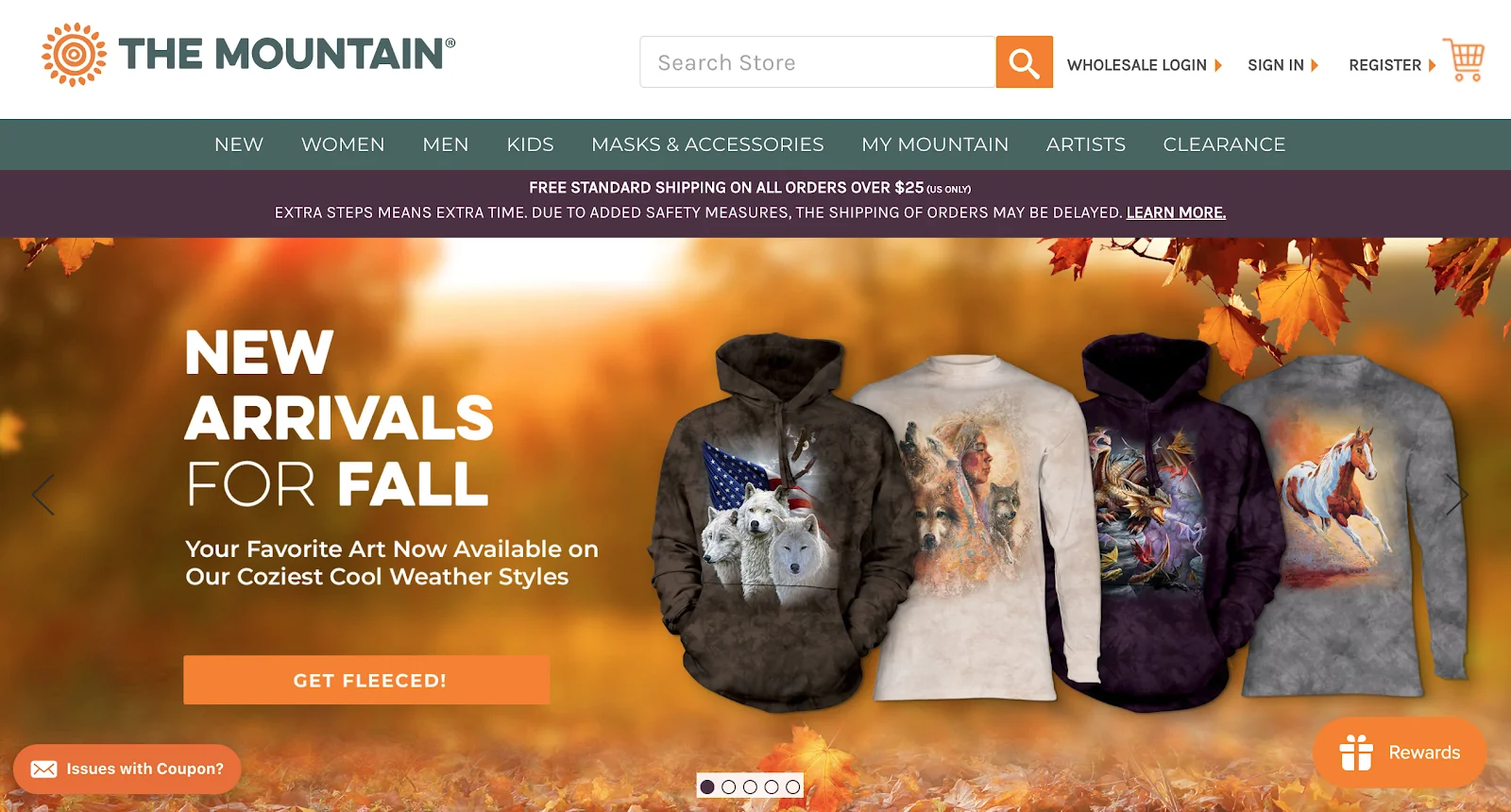
7. The Mountain

The Mountain heeft alle geweldige ontwerpkenmerken die je zou willen een e-commerce website De eenvoudige navigatiebalk met de belangrijkste productcategorieën laat je gemakkelijk de website verkennen. De servicebanner onder de header informeert onmiddellijk over verzendingsvoorwaarden en mogelijke vertragingen. Hierdoor kun je de verwachtingen van een klantmanagement.
De hero slider belicht de nieuwste tijdelijke goodies en promo's en moedigt je aan de website verder te bekijken. The Mountain heeft met een breder scala aan productcategorieën alles zo georganiseerd dat het overweldigende gevoel, dat veel e-commerceplatforms je kunnen geven, te verminderen.
Voordelen van het gebruik van BigCommerce voor het ontwerpen van een e-commerce website
De bovenstaande websites zijn allemaal door BigCommerce ontworpen. De kwaliteit spreekt voor zich en dit is waarom zowel zakelijke klanten als kmo's kiezen voor ons e-commerce platform:
1. Het ontwerp van de webshop heeft geen laatste van andere functies.
Een mooie of goed functionerende e-commerce website? Met BigCommerce krijg je beide.
Het ontwerpen van een e-commerce website lijkt op het bouwen van een huis. Eerst moet je sterke mortel en buitenmuren ontwikkelen. BigCommerce geeft jou de technische 'stenen' die je in het hart van jouw online activiteiten kunt plaatsen - no-code page builders, veilige afrekenpagina's, SEO-vriendelijke codebase en nog veel meer. Je kunt verschillende 'stenen' combineren en zo een klein huis of een Victoriaans herenhuis met 6 slaapkamers in elkaar zetten.
We begrijpen dat je ook niet als het gaat om het ontwerpen van jouw front-end. Je kunt jouw website een volledig aangepaste on-brand look geven zonder afbreuk te doen aan SEO, gebruik van kwetsbaarheid van veiligheid. Tegelijkertijd kun je jouw back-end aan jouw activiteiten aanpassen door de feitelijke core commerce te combineren met externe integraties.
2. Meer dan 150 geweldige e-commerce thema's.
Als je geen zin hebt op jouw eigen website vanaf nul op te bouwen, kun je een kijkje nemen bij onze themawinkel. Met meer dan 150 unieke ontwerpen zit er zeker iets tussen dat jou zal bevallen. Ontdek thema's gebaseerd op grid type, productcatalogus lay-out van branche. Onze werknemers hebben ook enkele van de beste e-commerce thema’s uitgezocht. Elk BigCommerce thema is responsive, mobiel- en SEO-vriendelijk, en opvallend voor gebruik transparant. Met een kant-en-klaar thema kun je tegen een lagere prijs een geweldige e-commerce website ontwerpen.
3. Recreatiemogelijkheden
Wat als ik een compleet aangepaste e-commerce ervaring wil ontwerpen? Denk aan integraties en add-ons van derden met AR-apps, een op maat gemaakte CDN + CMS om heavy-duty publishing te ondersteunen en een ML-aangedreven product en beveling engine met realtime data. Is BigCommerce voor mij dan nog altijd de juiste keuze?
Absoluut. BigCommerce is een open-SaaS-platform, wat betekent dat onze technische infrastructuur gemakkelijk via API's verbonden kan worden met allerlei andere toepassingen. Ons platform integreert naadloos met externe apps en kan ook in grotere technische ecosystemen worden geïntegreerd. Met behulp van partners zoals Folio3, het gebruik maken van BigCommerce ontwerpdiensten, kun je de winkel van jouw dromen creëren. Met BigCommerce kun je gebruik maken van onze core commerce-functies voor voorraadbeheer, betalingsverwerking, verzending, fraudebeheer en nog veel meer, terwijl je een andere technologie (zoals WordPress of Adobe Experience Management) gebruikt om de front-end van jouw website aan te drijven . Zo'n opzet wordt ook wel headless commerce genoemd.
4. Gebruiksvriendelijke e-commerce bouwtools.
Als je minder maandelijkse maar nog steeds robuuste ontwerpfunctionaliteit nodig hebt, ben je bij ons ook aan het juiste adres. Onze Page Builder is een drag-and-drop webpagina-bewerkingstool die kleine bedrijven en Fortune 500 bedrijven gebruiken om aantrekkelijke landingspagina’s te creëren.
Met behulp van kant-en-klare ontwerpelementen kun je, zonder ook maar één regel code te hoeven schrijven, snel prototypes van productlijsten maken die de aandacht trekken en tot klikken aanzetten. Creëer interactieve klantervaringen, verbeter jouw contentmarketing en voeg nieuwe gedeelde pagina's toe aan jouw sales funnel zonder dat je ontwikkelaars te bellen nodig hebben
5. Prestaties en beveiliging van jouw website.
Niets is cruciaal voor het succes van een online platform en de bouw en prestaties van de website. Daarom heeft BigCommerce haar e-commerce platform gebouwd om het klanttraject te realiseren door middel van fenomenale snelheid, gelijkmatige capaciteit en meerdere lagen van beveiliging.
Het is belangrijk dat bedrijven meer tijd besteden aan het genereren van omzet en minder aan het mechanisch en onderhouden van hun site. Met de kracht van Google Cloud Platform biedt BigCommerce meerdere lagen van beveiliging, bandbreedte en geleide snelheid. Het BigCommerce platform is ISO/IEC 27001:2013 gecertificeerd en PCI DSS 3.1, Level 1-gecertificeerd als zowel Merchant als Service Provider.
Deze snelheid en veiligheid waargenomen niets als de winkel offline gaat als gevolg van netwerkfouten of hostingproblemen. Met BigCommerce hoef je je daar geen zorgen over te maken. Ons gehoste e-commerceplatform heeft namelijk een gemiddelde uptime van meer dan 99,99%.
6. Expertise op het gebied van e-commerce.
Zonder de hulp van experts kan het lastig zijn om een e-commerceplatform te bouwen en een project snel in duigen te laten vallen. De sleutel tot succes? De tools waarmee je volledig begrijpt.
Wees niet bang, BigCommerce zal je wanneer je het nodig hebt helpen door middel van geleid, live ondersteuning. In combinatie met waardevol e-commerce advies op onze community forums zijn we verplicht aan de ondersteuning van onze handelaren terwijl ze bouwen aan hun platformen en bedrijven.
Geen enkel ander e-commerce platform heeft de in-house ondersteuning en diensten van BigCommerce. Ons deskundig opgeleide ondersteuningsteam staat 24/7 klaar via telefoon, e-mail of chat jouw vragen te beantwoorden en jouw problemen op te lossen. De meeste gesprekken worden minder dan twee minuten beantwoord en meer dan 85% van de problemen worden tijdens het eerste gesprek opgelost. Of je nu jouw eerste van de honderdste online winkel gelanceerd, BigCommerce biedt de ondersteuning die jij nodig hebt tijdens elke fase van jouw groei.
Checklist voor het ontwerpen van een webshop in 9 stappen
Zelfs met de beste tools kan het ontwerpproces zonder een duidelijk stappenplan gemakkelijk ontsporen. Wat moet je voorbereiden voordat je jouw webwinkel lanceert?
Een startpagina.
Categorie pagina's.
Product landingspagina's.
Afrekenpagina.
Over ons.
On-site-engineer.
Accountregistratie en loginformulieren.
E-mail inschrijvingsformulier.
Wettelijke vereisten.
Laten we deze allemaal een voor een bekijken.
1. Startpagina
Een homepage is het eerste contactpunt tussen jou en een potentiële klant – het is een digitale etalage voor jouw webwinkel. Je hebt ongeveer drie seconden de tijd om een goede indruk te maken, wat betekent dat je strategisch bent met jouw ontwerpkeuzes op de homepage.
Goed geselecteerde e-commerce homepages bevatten meestal de volgende elementen:
Duidelijk productcategorieën in de header van de zijbalksectie.
Hero afbeeldingen (of afbeelding sliders) met het belangrijkste product van de huidige aanbiedingen.
Een zorgvuldige selectie van aanbevolen producten, trending items of productcategorieën.
Een enter- of exit-pop-up, of sticky aanbiedingen voor retentie.
De bovenstaande structuur is echter niet zo recht door zee als het lijkt. Het uiterlijk van jouw homepage wordt bepaald door twee factoren: jouw branche en de voorkeuren van jouw klanten.
Op de homepage van American Leather zie je door middel van een duidelijk en informatief ontwerp direct hun meest populaire functies en landingszones.
2. Categoriepagina
Categoriepagina's helpen bij het organiseren van al jouw producten en stellen klanten in staat ze praktisch te ontdekken. Digitaal samengestelde klanten willen onmiddellijk informatie, vooral op mobiele apparaten. Dat betekent dat ze snel toegang moeten krijgen tot de mislukte producten.
Categoriepagina's zijn niet alleen cruciaal voor de gebruikerservaring, ze moeten ook identiek zijn voor zoekmachineoptimalisatie (SEO). Onjuiste ouder-kindrelaties kunnen leiden tot dubbele content en jouw ranking verslechteren. Zorg er dus voor dat elke categoriepagina:
een beschrijvende, SEO-vriendelijke URL heeft;
unieke teksten heeft voor categorie beschrijvingen;
logisch in jouw algemene informatie-architectuurverleden;
extra filters bevat om waarmee je productenuggesties kunt sorteren.
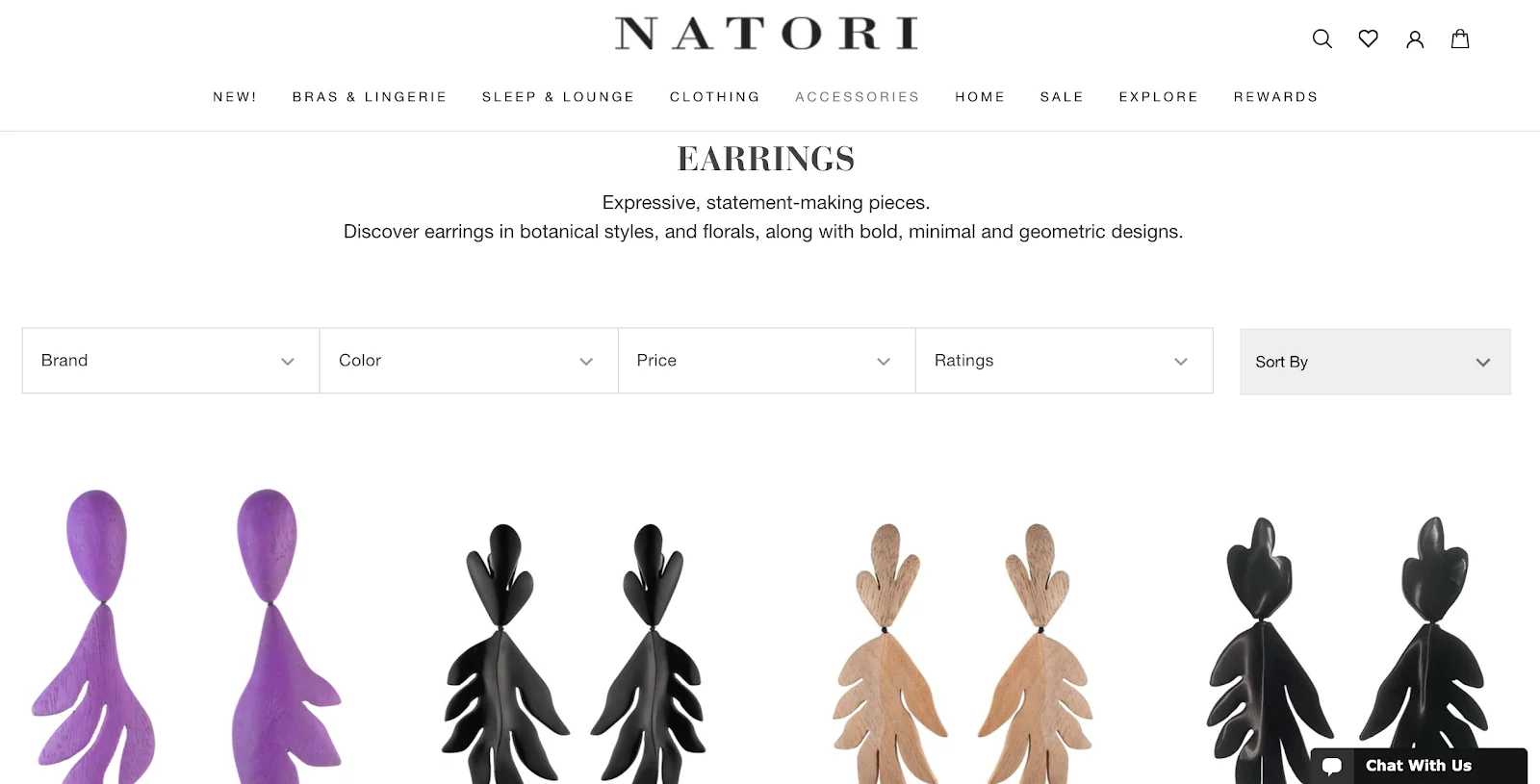
Natori volgt al deze principes en vergemakkelijkt een gemakkelijke browse-ervaring voor hun klanten.

3. Productpagina
Het ontwerp van productpagina's is van cruciaal belang voor e-commerce. Of je nu T-shirts van autobanden verkoopt, als jouw producten er niet aantrekkelijk uitzien, zullen je bezoekersaantallen en conversiecijfers nooit omhoog gaan. De minimale vereisten voor een productpagina zijn:
Productfoto('s) van hoge kwaliteit.
Productspecificaties: naam, kleur, maten, prijzen, belangrijkste kenmerken.
Koop en bewaar voor latere knoppen.
Een gedetailleerde productbeschrijving.
Sociaal bewijs/klantenbeoordelingen.
Verwante producten (upsells en cross-sells).
Daarna kun je het opleuken met extra functies zoals countdown timers, video- of AR-demo's, een check-in-store optie, terug-op-voorraad waarschuwingen en meer.
Een productpagina zoals die van Nikon is stroomlijnd en gebruiksvriendelijk. Het geeft bezoekers een duidelijk overzicht van hun producten, terwijl er ook ruimte is voor specificiteit en vergelijkingen.
4. Afrekenpagina
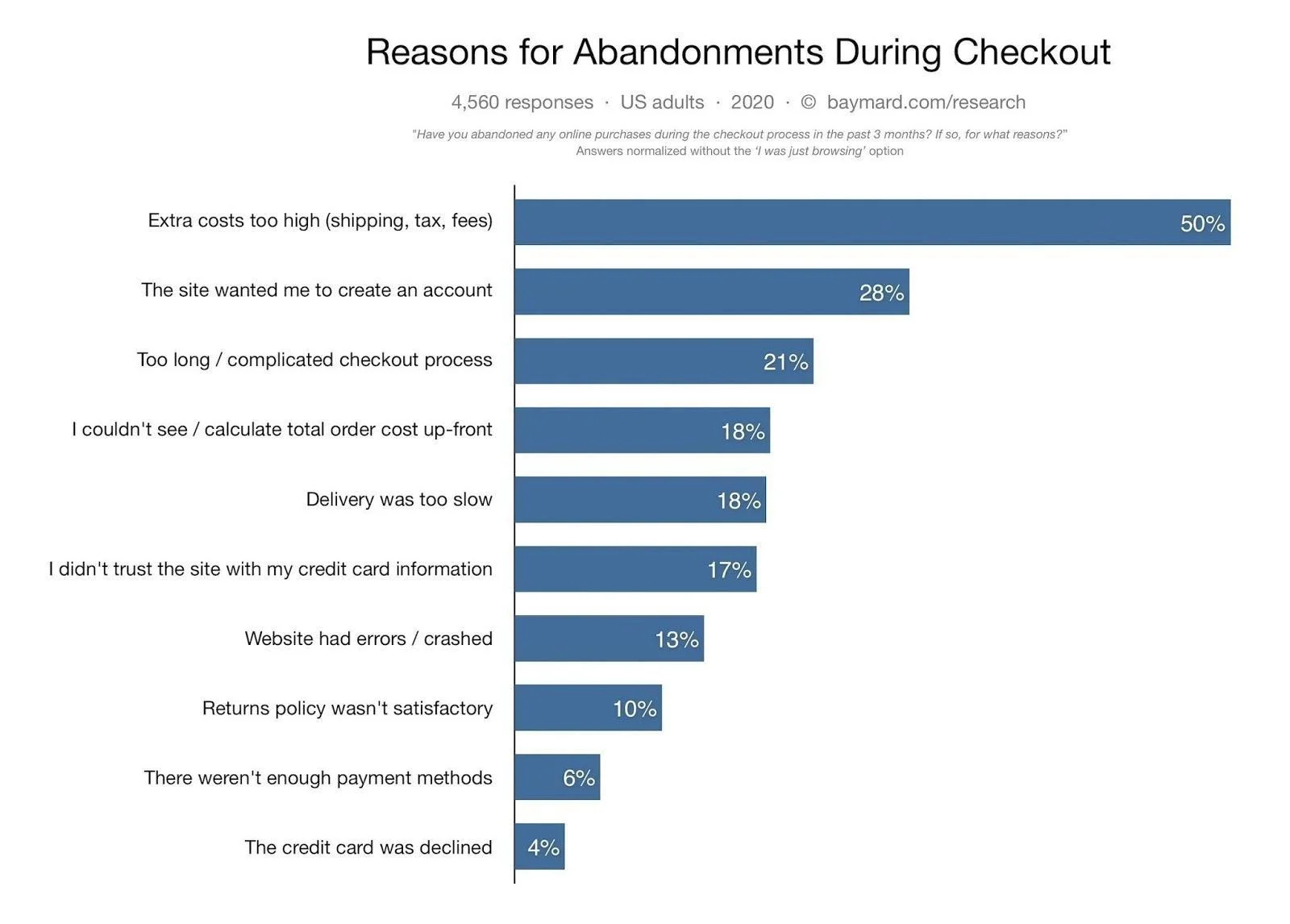
Volgens het Baymard Instituut zijn er veel factoren die ervoor kunnen zorgen dat een klant zijn winkelmandje achterlaat:

Het uiterlijkpagina en de stroom van jouw afreken verbeteren kan bijna al deze problemen voorkomen.
Schakel de optie 'als gast afrekenen' in voor klanten die voor het eerst een aankoop doen en vraag hen na het voltooien van hun aankoop een account aan te maken.
Verminder het aantal verplichte formuliervelden. Gemiddeld bevat het betalingsproces van e-commerce websites 12,8 velden, terwijl je alle benodigde klantgegevens in 6 tot 8 velden enorm kunt leggen.
Maak een duidelijke lijst van alle betaalmethoden die je casino (bijv. pinpas van creditcard, Apple Pay, PayPal, cryptocurrency).
Informeer klanten voor het afrekenen over alle mogelijke kosten. Plaats bijvoorbeeld een sticky banner en informeer bezoekers over de 'gratis verzending'-drempel, neem de afhandelingskosten op in de productprijzen en verleden relevante verkoopbelastingen automatisch toe voordat ze afrekenen.
5. “Over ons”-pagina.
Een “Over ons”-pagina is geen bijzaak, vooral niet als je in B2B e-commerce zit. Zakelijke kopers lezen vaak op een website het liefste als eerste deze pagina, om zo meer over het bedrijf te weten te komen.
Er zijn veel manieren om een aantrekkelijke "Over ons"-pagina voor een e-commerce bedrijf te maken:
Vertel een verhaal over jouw producten.
Stel het team voor.
Presentator jouw bedrijfswaarden.
Leg uit hoe je werk gaat.
Vertel over jouw geschiedenis.
Van presentator jouw toekomstvisie.
Qua ontwerp is het verstandig om de tekst kort en to-the-point te houden. Vermijd verkooppraatjes en CTA's, en maak in plaats daarvan gebruik van goede team- en productfoto's om je verhaal te ondersteunen.
De “Over ons”-pagina van Grenson is een uitstekend voorbeeld van een bedrijf dat het verhaal van zijn geschiedenis en erfgoed vertelt en bovendien ook de toekomst verkoopt.
6. Onsite-searcher.
Een on-site zoekmachine is voor zowel grote als kleine bedrijven doorslaggevend voor de levensvatbaarheid van een e-commerce website op lange termijn. Als bedrijf moet je reis van de klant zo eenvoudig en gestroomlijnd mogelijk maken. Een on-site zoekmachine versnelt deze reis, waardoor ze hun resultaten snel en zonder gedoe kunnen vinden.
Creëer een uitstekende zoekervaring op locatie door:
Ervoor zorgen dat de zoekbalk gemakkelijk te ontdekken is.
Auto-aanvullingen voor te stellen.
Resultaten te geven voor verkeerd gespelde woorden.
Zoekresultaten te personaliseren door middel van analytics.
Zoekopdrachten te ondersteunend met afbeeldingen samen met tekstquery's.
Vergeet tijdens het ontwerpen van een on-site zoekmachine ook niet de mobiele ervaring. De zoekmogelijkheden van een e-commerce site moeten compatibel zijn met mobiel scrollen en in staat zijn om te werken met een kleiner scherm.
Fujitsu's on-site zoekmachine is grondig en gestroomlijnd, met voorgestelde auto-aanvullingen en filters waarmee je de resultaten onmogelijk kunt maken.
7. Accountregistratie en inlogformulieren.
Maak je niet te druk over inlogformulieren. Ze moeten kort, progressief en probleemloos zijn.
Vraag de shopper als eerste om de basisinformatie te geven (e-mail/pas) of in te loggen met een van hun sociale media-accounts. Houd in gedachten dat elke extra stap tijdens de registratie van de kans op 'churn' vergroot. Wacht met de vragen naar verzend- en factureringsgegevens tot na de registratie. Bied gebruikers de mogelijkheid om hun informatie op te slaan en later opnieuw te gebruiken.
Een langdradig en ingewikkeld aanmeldingsformulier kan klanten afschrikken voordat ze überhaupt een aankoop hebben gedaan, waardoor ze niet langer geïnteresseerd zullen zijn en niet meer met het bedrijf willen communiceren.
De accountregistratie van Clark is een gestroomlijnde ervaring die gemakkelijk te vinden en te gebruiken is.
8. E-mailnieuwsbriefformulier.
Een goed uitgevoerde e-commerce e-mailmarketingcampagne kan terugkerend verkeer naar uw website leiden en het aantal conversies maximaliseren. Voordat je begint, moet je echter je e-maillijst opbouwen.
Om mensen te verleiden zich in te schrijven, plaats je jouw nieuwsbrief prominent op de homepage en bewaar je een sticky of pop-up versie in de footer. Om nieuwe klanten te behouden, kun je na het inschrijven een kleine korting geven.
9. Wettelijke vereisten voor een e-commerce website.
Voor de lancering van uw e-commerce website moet u ervoor zorgen dat deze procedure in de handleiding voldoet aan alle toepasselijke wetgeving inzake gegevensprivacy. Recente wetgeving, zoals GDPR in Europa of CCPA in Californië, heeft met naam voor grotere organisaties directe gevolgen voor het verzamelen en gebruiken van gegevens. Als u cookies op uw website wilt gebruiken, moet u ervoor zorgen dat u toestemming krijgt van de gebruikers.
GDPR en CCPA hebben alle invloed gehad op e-commerce websites: in het jaar na de invoering van GDPR zijn de totale inkomsten uit e-commerce met 8,3% verdeeld.
Om ervoor te zorgen dat de regels nagelleefd worden, moet elk bedrijf voor de lancering van de website deze drie dingen instellen:
Privacybeleid
Voorwaarden en bepalingen
Disclaimers
Dit zal jou helpen juridische problemen die zich kunnen voordoen te voorkomen en duidelijk aan jouw klanten te communiceren dat jouw website aan de AVG voldoet. De boetes voor middelen zijn hoog - het is verstandiger om ze een praktische voor te zijn.
Beste webshops: 10 tips van experts over het ontwerpen van e-commerce websites
We hebben besproken en laten zien hoe een gewonnen e-commerce ontwerp eruit ziet en welke pagina's van belang zijn.
Laten we nu het how-to-gedeelte ontdekken en meer dan ontwerptips voor winkeleigenaren hebben.
1. Houd het simpel

Het aankooptraject moet voor de klant onmiddellijk duidelijk zijn. Vraag jezelf af voordat je een nieuw designelement aan de pagina toevoegt af: zal dit de reis van de klant veroorzaakt of opgelost?
Het is verstandig om te beginnen met een minimale landingspagina. Voeg invloed toe je meer te weten komt over het gedrag en de voorkeuren van jouw doelgroep extra conversiebevorderende elementen toe.
2. Conversie hangt samen met tevredenheid.

Een uitstekende gebruikerservaring maakt de interactie met jouw kenmerkende merker. Ontwerpfouten doen afbreuk aan dat goede gevoel.
Nadat je klaar bent met het eerste ontwerp moet je elke pagina controleren om te kunnen bepalen waar je het surfen mogelijk en extra plezier kunt toevoegen. Dit zal de conversiepercentages van jouw winkel te verbeteren.
3. Met een gepersonaliseerde winkel kun je de concurrentie aan.

Branding is een krachtige troef waarmee je een emotionele band op kunt bouwen met jouw publiek en hen om vormen tot uitgesproken uitgesproken van jouw merk. Vier van de vijf klanten krachtig liever een merk dat al lange tijd hun favoriet is.
Door een onderscheidende e-commerce winkelervaring te creëren, zorg je ervoor dat jij dat favoriete merk wordt.
4. Een geweldige gebruikerservaring moet altijd op de eerste plaats komen

stijgende prijzen, gaf promo's en paktede banners zijn nog steeds belangrijk, maar niet erg effectief wanneer de enorme UX onhandig is. Zorg voor een gebruiksvriendelijke website die goed presteert en werkt daarna aan extra grafische ontwerpelementen.
5. Maak gebruik van een plat ontwerp

Inmiddels is plat design een 'klassieke' look op het internet, en dat is niet voor niets. De belangrijkste principes van plat ontwerp zijn:
Duidelijke structuur om informatie sneller te verwerken.
Stimulerende iconografie en adaptief ontwerp.
Gebruik van bekende patronen waardoor we de mogelijkheden sneller begrijpen.
De combinatie van deze elementen zorgt voor een geweldige e-commerce-ervaring.
6. Onderscheid jezelf.

E-commerce wordt elk jaar populairder. Jouw branding, iconografie, websitefuncties en on-site ervaring moeten samen unieke waardepropositie versterken en zo jouw e-commerce bedrijf jouw onderscheiden van de concurrentie.
7. Denk bij het ontwerpen van jouw e-commerce website aan CRO.

Onderbouw jouw ontwerp ideeën met gegevens. Bestudeer jouw klantlevenscyclus van voer usability tests uit met een focusgroep. Leer zoveel mogelijk over het surfgedrag van jouw klanten en verwerk dit vervolgens in jouw ontwerp. Het is belangrijk dat jouw e-commerce ontwerp jouw doelgroep aanspreekt en er niet alleen voor jouzelf esthetisch aantrekkelijke looks.
8. Liever laten zien dan uitleggen

Goede e-commerce websites leiden klanten tijdens hun reis op visuele wijze. Elk element speelt een strategische rol in dat ontdekkingsproces. Tooltips en serviceteksten kunnen nuttig zijn en conversies variabele.
Als je elke nieuwe stap moet selecteren, is het gekozen ontwerp niet geschikt voor jouw merk.
9. Zet je klanten niet aan het denken.

Het ontdekken en kopen van online producten moet intuïtief zijn. Bied elke bezoeker een duidelijk aankooptraject aan door middel van navigatiebalken, duidelijke informatie-architectuur en snel geplaatste call-to-actions. Door de cognitieve belasting bij elke stap naar een aankoop te beperkt, verhoog je de kans op conversie..
10. Onderzoek klantgegevens en feedback uit de eerste hand.

Met veel verschillende best practices op het gebied van e-commerce op het web, kan het verleidelijk zijn om ze allemaal uit te voeren. Meer is echter niet altijd beter en niet elke praktijk zal universeel goed werken voor elke retailer.
Als ondernemer moet je jouw ontwerpbeslissingen baseren op gegevens en feedback van klanten uit de eerste hand, in plaats van op algemeen bekende informatie. Op die manier creëer je een unieke gebruikerservaring waarmee je jouw doelgroep aanspreekt en hen loyaler maakt aan jouw merk.
Het laatste woord
Het bouwen van een e-commerce website is nog nooit zo eenvoudig geweest. Het is niet langer het enorme technische, spannende proces dat zowel grote als kleine bedrijven ervan weerhouden om deel te nemen aan de online marktplaats.
Fantastisch e-commerce website-ontwerp draait nu volledig om functionaliteit en iteratie. Begin met de belangrijkste pagina's en ontwerp snelle prototypes. Test ze met jouw team en maak alliteraties. Lanceer een nieuwe look en verzamel figuur uit de eerste hand van jouw klanten. Tussen conversie-optimalisatie, nieuwe product landingspagina's en speciale promoties is er altijd genoeg ontwerpwerk te doen.
BigCommerce vereenvoudigt dit hele proces en biedt een platform dat jou in staat stelt om mee te schalen met jouw groei. Zo kun je gemakkelijk jouw producten laten zien en jouw gebouwde websites gemakkelijk beheren.
Wanneer BigCommerce de functionele en prestatie-eisen op zich neemt, kun jij je richten op het creatieve deel van het proces en jezelf met elke nieuwe ontwerpvariatie overtreffen. Het draait niet langer alleen om het bouwen en ontwerpen van een online winkel, maar om het maken van de ultieme e-commerce website.
Praat met ons verkoopteam om te ontdekken hoe BigCommerce uw online winkel kan helpen groeien.